What are the advantages of accessible web design?
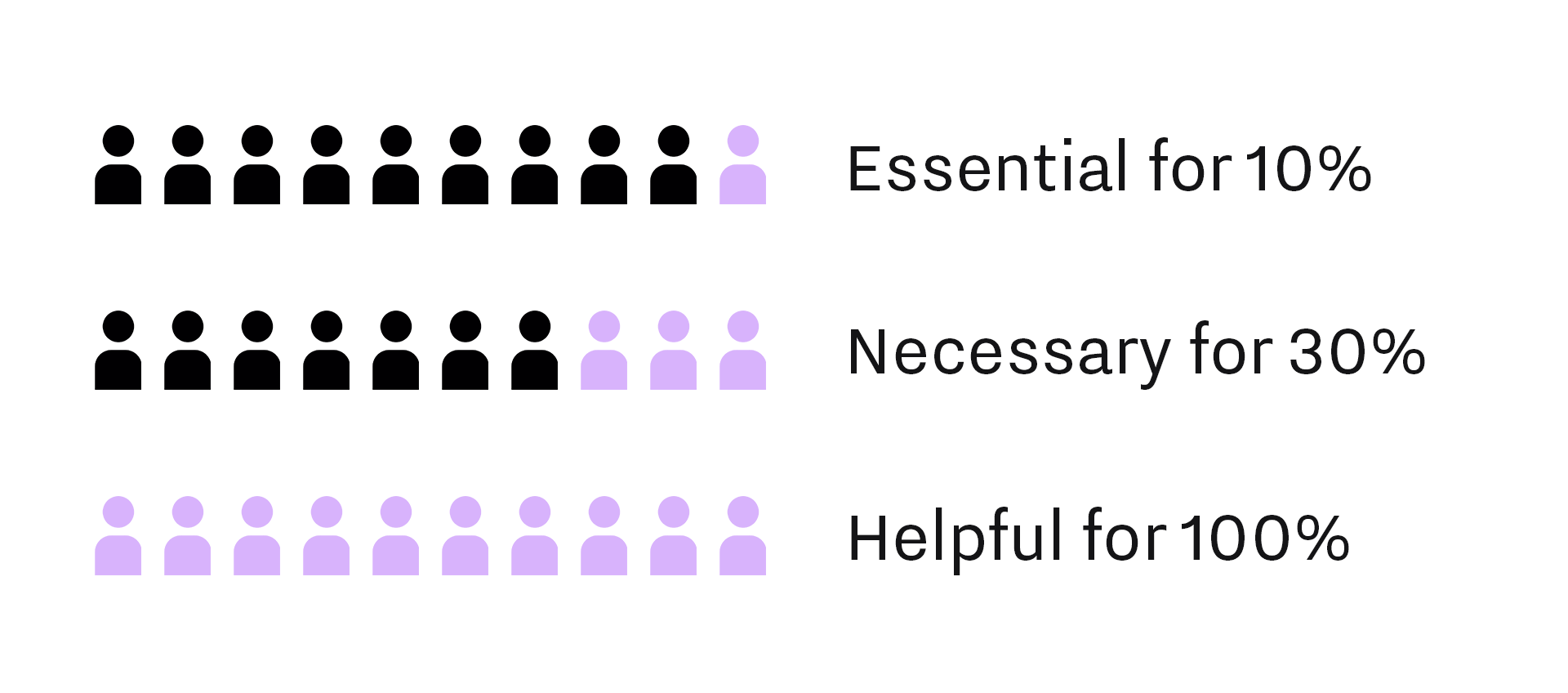
Accessible web design is an important factor for inclusion and the participation of all people in digital life. An accessible website can be used by everyone, including people with disabilities or reduced mobility who use screen readers or other assistive technologies.
Accessible websites are generally easier to use and improve the experience for all users. Easy navigation and faster loading times also increase the satisfaction of all other website visitors.
At robole we develop accessible websites in Leipzig. With our work, we want to sensitise society for more inclusion.

Which websites have to be accessible according to the German Barrier-Free Act (BFSG)?
The German Barrier-Free Act (Barrierefreiheitsstärkungsgesetz, BFSG) aims to improve access to buildings, public transport and information and communication technologies for people with disabilities. It regulates the requirements for barrier-free design and contains measures to promote accessibility. The German Barrier-Free Act was passed in 2021 and comes into force in 2025. In concrete terms, this means that an accessible homepage will be mandatory from 2025. Until then, companies have time to make their web applications inclusive according to the given requirements and guidelines.
Even though the BFSG does not come into force until 2025, it is worthwhile to pay attention to an accessible website now. For one thing, an accessible website helps to ensure that people with disabilities already have access to the content and services on your website. An accessible website also helps to make your website more accessible and user-friendly for all users, regardless of their abilities or limitations. In addition, an accessible website avoids legal problems that could arise from discrimination or lack of accessibility for people with disabilities.
Good to Know: The BFSG is based on two sets of rules: the Web Content Accessibility Guidelines (WCAG), an internationally recognised standard for accessible web content. On the other hand, there is the Barrier-Free Information Technology Ordinance (BITV), a legal regulation in Germany. Its purpose is to ensure that information and communication technology is accessible to all people, regardless of physical or mental limitations.
What does accessibility on the internet mean?
At robole, we prefer to speak of " low-barrier" rather than "barrier-free", because complete freedom of barriers is a utopia.
Accessibility standards include, for example, usability via keyboard, screen reader compatibility, good readability of texts and alternative texts for media such as images and videos. At robole, we also develop technically demanding features such as accessible forms and interactive applications.
As experts in technical accessibility, we build all mobile apps, progressive web apps and other web applications as accessible as possible. We support the upgrade of existing sites and provide comprehensive advice.
When is a website accessible?
There are various checklists and tools on the Internet that can be used to check your own website. One well-known example is the WAVE Web Accessibility Evaluation Tools. You want to be on the safe side? Then you've come to the right place. As experts in digital accessibility, we have already implemented several projects:
The website of the Discussion Forum on Depression was designed for accessibility from the ground up. The same applies to the online platform politischbilden.
Accessible Progressive Web Apps
Not only websites, but also web applications can be designed to be accessible, which is also a focus topic in our daily work at robole.
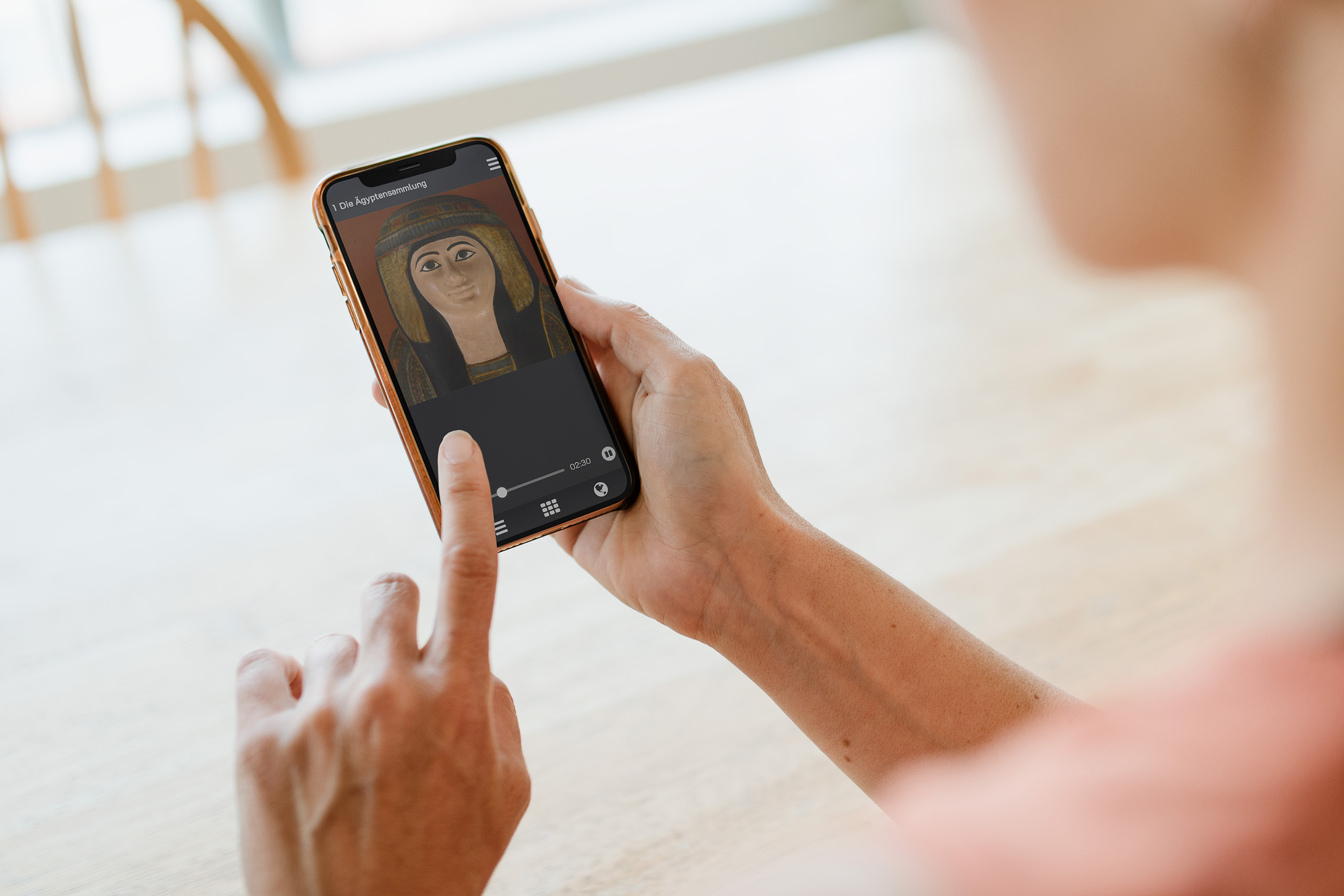
The progressive web app for the tour guides of Kulturaufnahme GmbH was programmed according to the 2-senses principle: Audiovisual content can be read as well as heard. One click is enough and spoken words become text, images are "read out". Videos in sign language support people with impaired hearing when visiting the museum. For screen readers/assistance technologies, semantic labelling is built in from the start. The use of alternative texts for images and the possibility of one-hand/tab control round off the PWA.

How can I tell if my website is accessible?
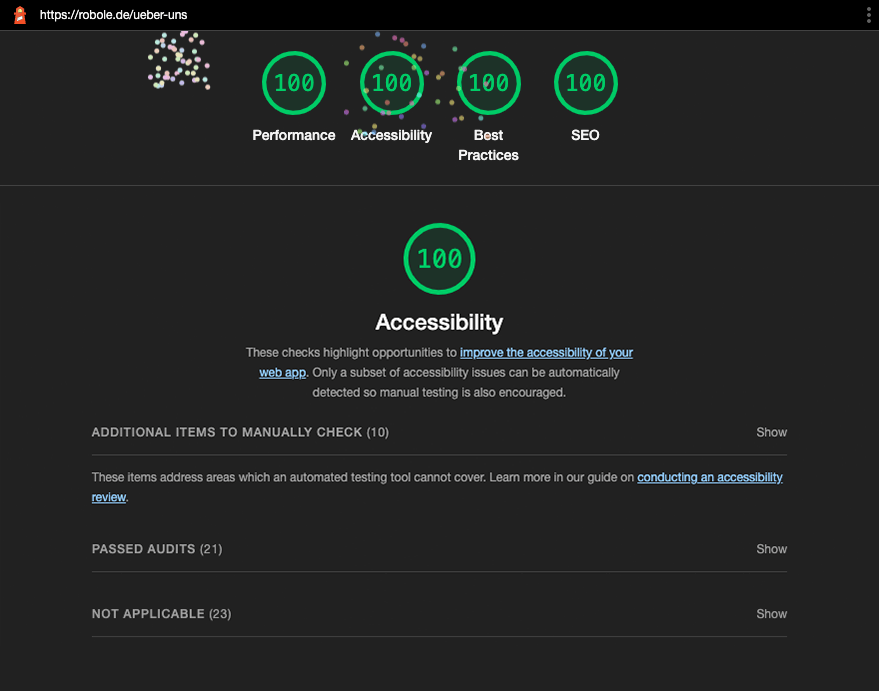
With Lighthouse, Chrome offers a simple way to measure basic key figures of a website. Lighthouse is an open-source tool that is integrated into Chrome and evaluates various key figures such as performance, accessibility and SEO. To use the tool, open the developer console in Chrome and click on the Lighthouse button. An evaluation of the website is then carried out and a comprehensive summary of the key figures is displayed.
The performance metrics provide information about the website's loading time and speed. The accessibility indicators show how accessible the website is for people with disabilities. For example, aspects such as colour contrast, keyboard usability and image descriptions are evaluated. The SEO indicators provide information on how well the website is found by search engines.
Our "About us" page, for example, convinces in all four evaluation criteria with 100 points each:

Our services
- Detailed advice
- Conception & implementation of accessible websites and apps
- Analysis & optimisation of existing applications
Let's start!
vasb@ebobyr.qr