Was sind die Vorteile von barrierefreiem Webdesign?
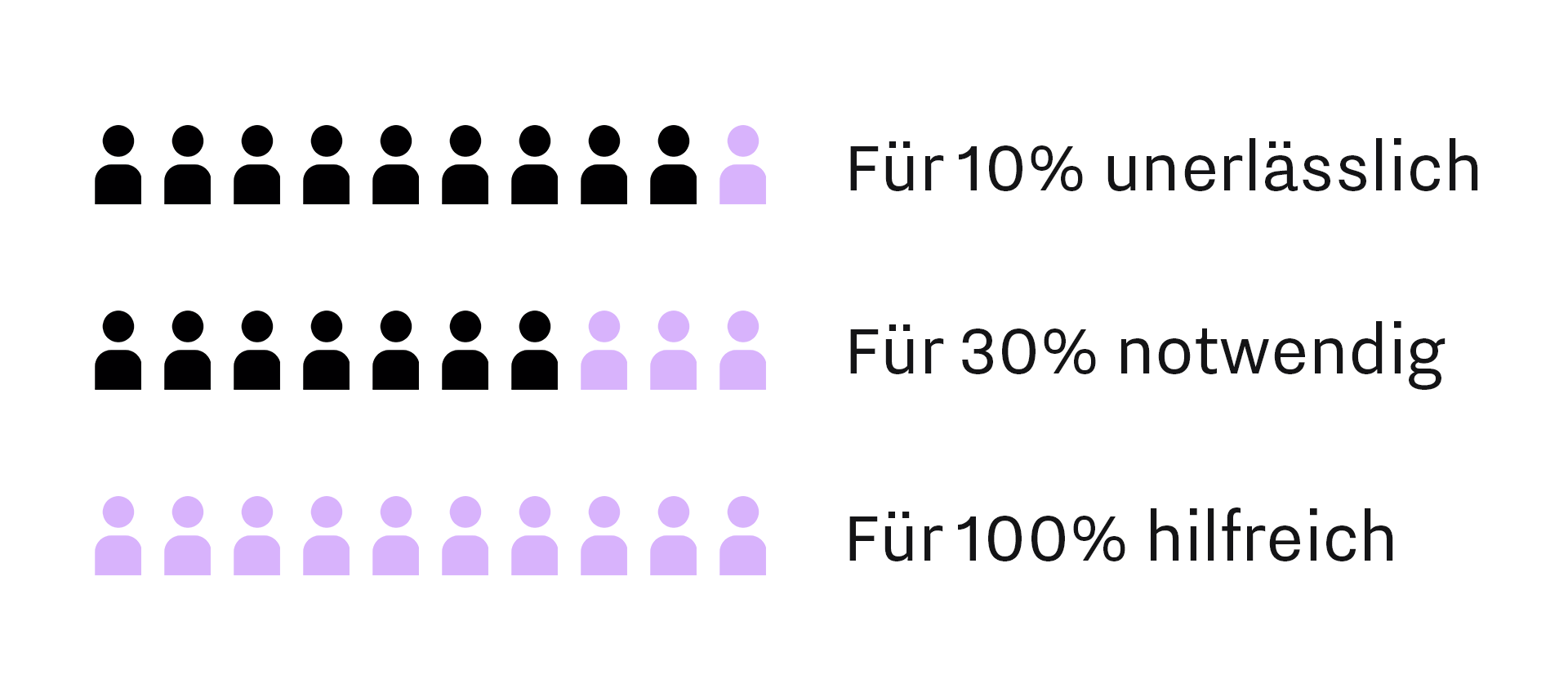
Barrierefreies Webdesign ist ein wichtiger Faktor für Inklusion und die Teilhabe aller Menschen am digitalen Leben. Eine barrierefreie Website kann von allen genutzt werden, auch von Menschen mit Behinderungen oder eingeschränkter Mobilität, die Screenreader oder andere assistive Technologien nutzen.
Barrierefreie Websites sind im Allgemeinen einfacher zu bedienen und verbessern den Besuch für alle Benutzer:innen. Einfache Navigation und schnellere Ladezeiten erhöhen auch die Zufriedenheit aller anderen Website-Besucher:innen.
Wir bei robole programmieren barrierefreie Websites in Leipzig. Mit unserer Arbeit möchten wir die Gesellschaft für mehr Inklusion sensibilisieren.

Welche Websites müssen nach dem Barrierefreiheitsstärkungsgesetz (BFSG) barrierefrei sein?
Das Barrierefreiheitsstärkungsgesetz (BFSG) soll den Zugang zu Gebäuden, öffentlichen Verkehrsmitteln und Informations- und Kommunikationstechnologien für Menschen mit Behinderungen verbessern. Es regelt die Anforderungen an die barrierefreie Gestaltung und enthält Maßnahmen zur Förderung der Barrierefreiheit. Das Barrierefreiheitsstärkungsgesetz wurde 2021 beschlossen und tritt 2025 in Kraft. Konkret bedeutet das: Ab 2025 ist eine barrierefreie Homepage Pflicht. Bis dahin haben Unternehmen Zeit, ihre Webanwendungen nach den gegebenen Anforderungen und Richtlinien inklusiv zu gestalten.
Auch wenn das BFSG erst 2025 in Kraft tritt, lohnt es sich, schon jetzt auf eine barrierefreie Website zu achten. Zum einen trägt eine barrierefreie Website dazu bei, dass Menschen mit Behinderungen bereits jetzt Zugang zu den Inhalten und Diensten auf Ihrer Website haben. Eine barrierefreie Website hilft außerdem, dass Ihre Website für alle Benutzer:innen, unabhängig von ihren Fähigkeiten oder Einschränkungen, zugänglicher und benutzerfreundlicher wird. Darüber hinaus vermeidet eine barrierefreie Website rechtliche Probleme, die sich aus Diskriminierung oder mangelnder Zugänglichkeit für Menschen mit Behinderungen ergeben könnten.
Gut zu wissen: das BFSG basiert auf zwei Regelwerken: den Web Content Accessibility Guidelines (WCAG), einem international anerkannten Standard für barrierefreie Webinhalte. Zum anderen gibt es die Barrierefreie Informationstechnik-Verordnung (BITV), eine gesetzliche Regelung in Deutschland. Sie soll sicherstellen, dass Informations- und Kommunikationstechnik für alle Menschen zugänglich ist, unabhängig von körperlichen oder geistigen Einschränkungen.
Was bedeutet Barrierefreiheit im Internet?
Bei robole sprechen wir lieber von »barrierearm« als von »barrierefrei«, denn vollständige Barrierefreiheit ist eine Utopie. Da sich barrierearm im Sprachgebrauch noch nicht durchgesetzt hat, nutzen wir den Begriff der Barrierefreiheit.
Zu den Standards der Barrierefreiheit gehören zum Beispiel die Bedienbarkeit per Tastatur, Screenreader-Kompatibilität, gute Lesbarkeit von Texten und Alternativtexte für Medien wie Bilder und Videos. Bei robole programmieren wir auch technisch anspruchsvolle Features wie barrierefreie Formulare und interaktive Anwendungen.
Als Expert:innen für technische Barrierefreiheit bauen wir alle Mobile Apps, Progressive Web Apps und weitere Webanwendungen standardmäßig so barrierearm wie möglich. Wir unterstützen bei der Nachrüstung bestehender Seiten und beraten umfassend.
Wann ist eine Internetseite barrierefrei?
Im Internet gibt es verschiedene Checklisten und Tools, anhand derer man die eigene Website überprüfen kann. Ein bekanntes Beispiel sind die WAVE Web Accessibility Evaluation Tools. Sie möchten auf Nummer Sicher gehen? Dann sind Sie bei uns richtig. Als Expert:innen für digitale Barrierefreiheit haben wir bereits einige Projekte umgesetzt:
Die Website des Diskussionsforums Depression wurde von Grund auf barrierefrei gestaltet. Gleiches gilt für die Online-Plattform politischbilden.
Barrierefreie Progressive Web Apps
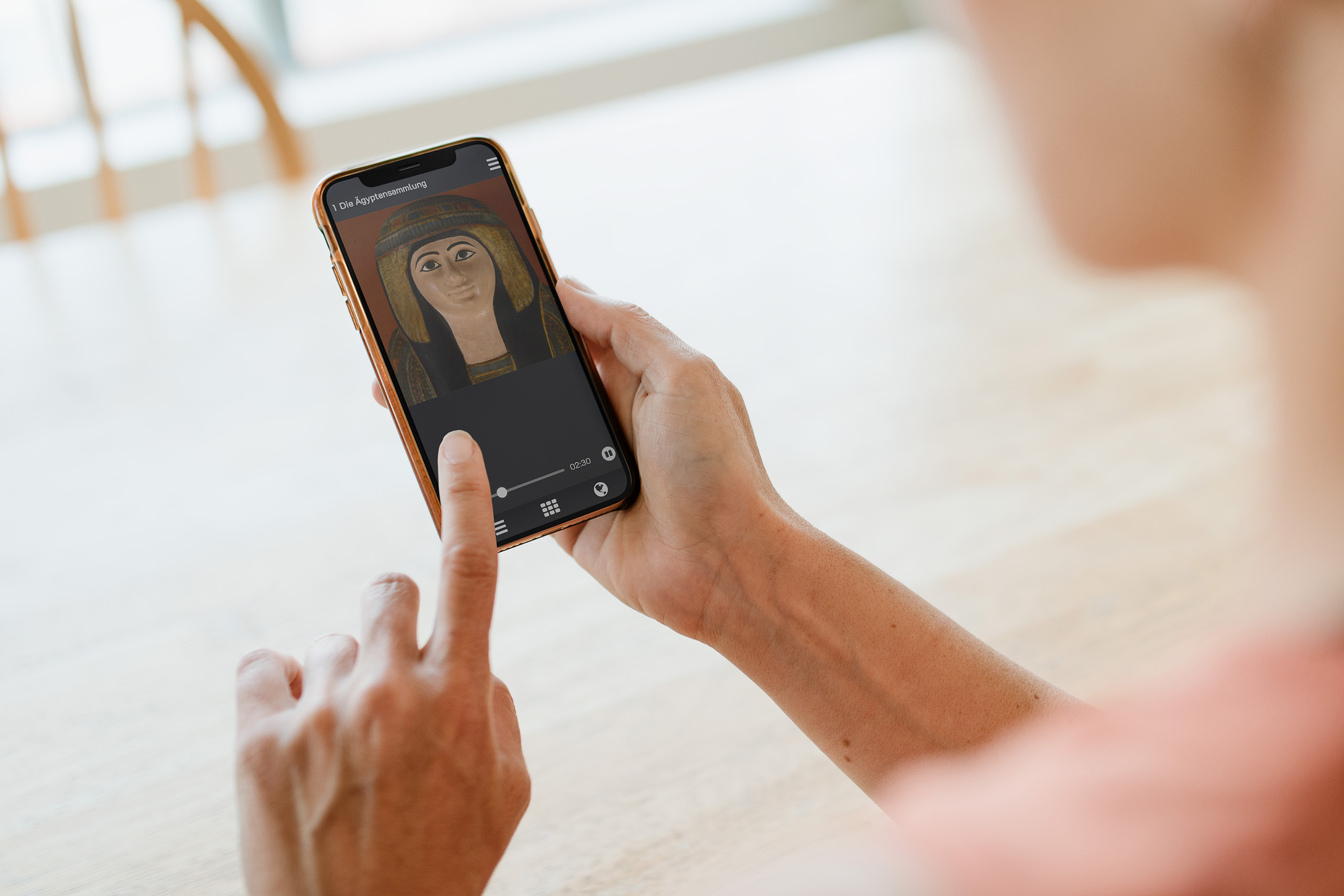
Nicht nur Websites, sondern auch Apps können barrierefrei gestaltet werden. Die Progressive Web App für die Tourguides der Kulturaufnahme GmbH wurde nach dem 2-Sinne-Prinzip programmiert: Audiovisuelle Inhalte können sowohl gelesen als auch gehört werden. Ein Klick genügt und Gesprochenes wird zu Text, Bilder werden "vorgelesen". Videos in Gebärdensprache unterstützen Menschen mit eingeschränktem Hörvermögen beim Museumsbesuch. Für Screenreader/Assistenztechnologien ist die semantische Auszeichnung von vornherein eingebaut. Die Verwendung von Alternativtexten für Bilder sowie die Möglichkeit der Einhand-/Tab-Steuerung runden die PWA ab.

Woran erkenne ich, ob meine Website barrierefrei ist?
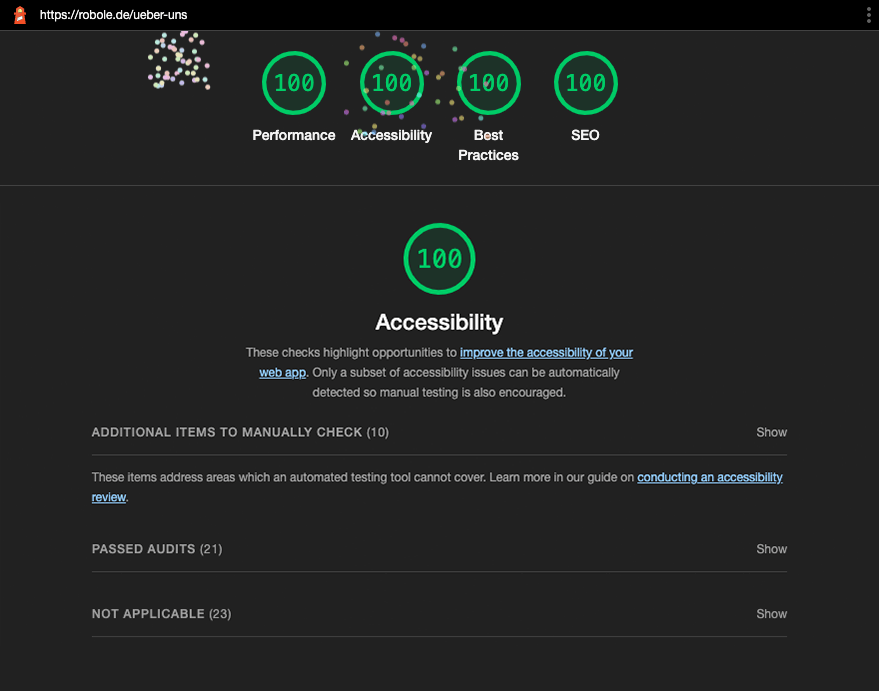
Chrome bietet mit Lighthouse eine einfache Möglichkeit, grundlegende Kennzahlen einer Website zu messen. Lighthouse ist ein Open-Source-Tool, das in Chrome integriert ist und verschiedene Kennzahlen wie Performance, Barrierefreiheit und SEO auswertet. Um das Tool zu nutzen, öffnet man die Entwicklerkonsole in Chrome und klickt auf den Lighthouse-Button. Anschließend wird eine Bewertung der Website durchgeführt und eine umfassende Zusammenfassung der Kennzahlen angezeigt.
Die Performance-Kennzahlen geben Auskunft über die Ladezeit der Website und die Geschwindigkeit. Die Accessibility-Kennzahlen zeigen, wie gut die Website für Menschen mit Behinderungen zugänglich ist. Bewertet werden beispielsweise Aspekte wie Farbkontrast, Tastaturbedienbarkeit und Bildbeschreibungen. Die SEO-Kennzahlen geben Auskunft darüber, wie gut die Website von Suchmaschinen gefunden wird.
Unsere »Über uns«-Seite beispielsweise überzeugt in allen vier Bewertungskriterien mit jeweils 100 Punkten:

Fördergelder der Aktion Mensch
Gemeinnützige Organisationen können von der Aktion Mensch 5.000 € erhalten, um ihre eigenen Seiten hinsichtlich der Barrierefreiheit zu optimieren. Details zum Förderprogramm finden Sie hier.
Unsere Leistungen
- Ausführliche Beratung
- Konzeption & Realisierung barrierefreier Anwendungen
- Analyse & Optimierung bestehender Websites und Apps
Diese Artikel könnten Sie interessieren
Legen wir los?
vasb@ebobyr.qr