Mobile App Development
Native apps are "classic" apps, as you can download them from your app or PlayStore. These highly functional apps can be used on mobile devices such as smartphones or tablets and offer a wide range of functions. One of the most important aspects of mobile app development is the user interface. The more fluidly users navigate through the app, the more likely it is that they will execute the call to action, e.g., make a purchase.
Benefits of a Progressive Web App
Progressive Web Apps (PWA) are web applications that have characteristics of mobile apps and behave accordingly on smartphones and tablets. A PWA is available in offline mode, which is advantageous in rooms with limited Internet reception, for example. Since it is web-based, a PWA requires significantly less memory than a mobile app. In addition, there is no need to search in the app or PlayStore, because the application can simply be called up via the browser and installed on the end device as required.

Save costs with a PWA
Programming an app cheaply is not that easy. However, there are ways to save costs when developing an app. A progressive web app is relatively inexpensive in its development process. The biggest savings potential lies in its platform independence. This means that once programmed, the app will run on a wide variety of device classes and operating systems. If a mobile app usually has to be adapted for each platform (iOS, Android, Google, etc.) and in some cases completely reprogrammed, a single version is sufficient with the PWA. This saves immense programming costs.
Apps programming at robole Leipzig
robole provides optimal conditions for the development of successful apps: technical know-how in programming, strategic thinking in UX and a sense of form and color in design. We are happy to present a selection.
In the PWA »FIDEO«, which we implemented, a chat function with a notification system invites young people with depressive illnesses to communicate.
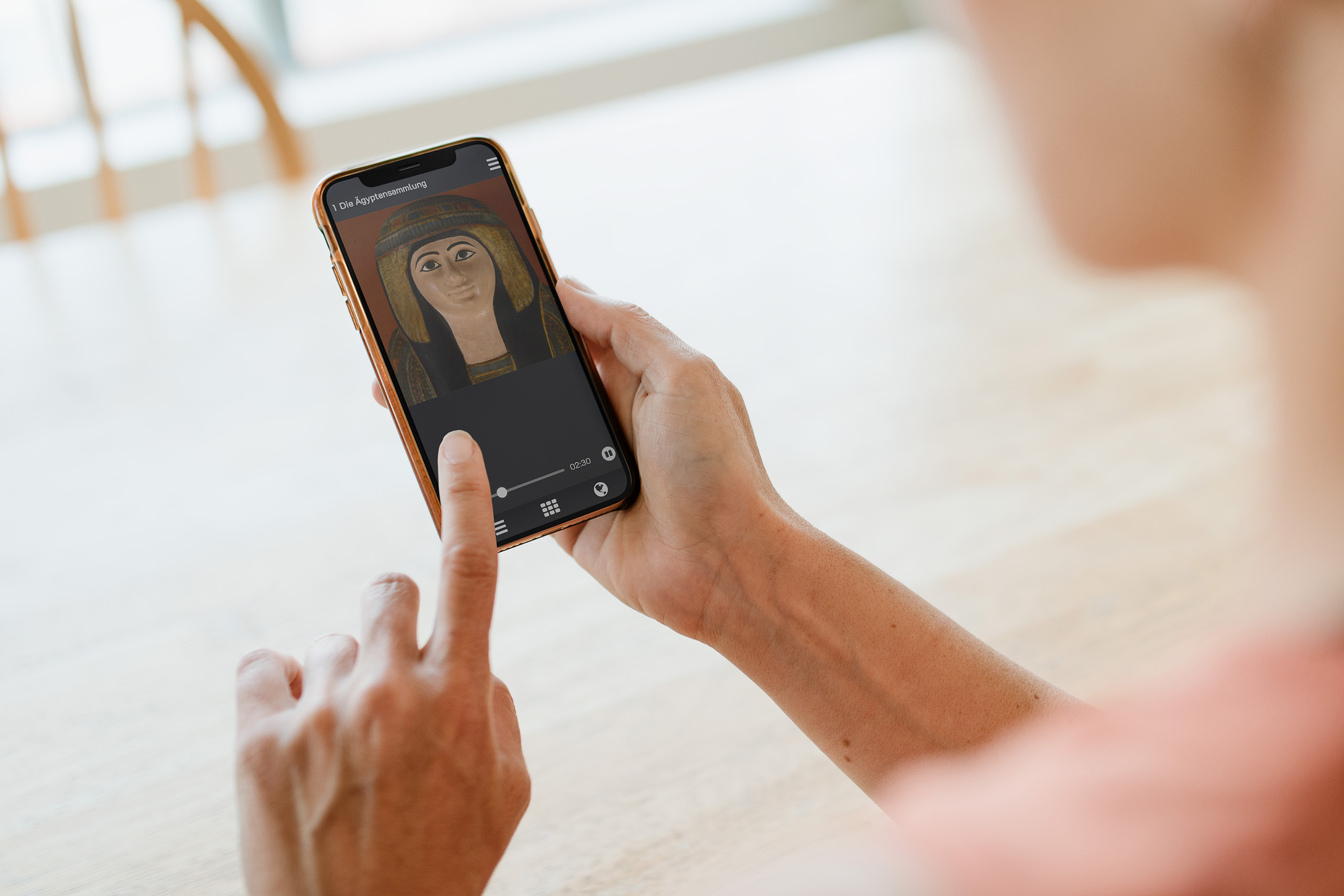
The Kulturaufnahme app is now sold to museums and exhibition halls throughout Europe. Museum visitors can download the app onto their own smartphones and use it offline from then on. The exhibition only needs a WLAN location at the beginning, which is particularly suitable for old walls or open-air sites.

Our services
- Consultation
- Individual conception
- Prototypes for early testing
- Offline functionality, location access and much more
- Implementation based on React (Native) and Vue.js
- Data management via administration interface
- Long-term support and maintenance
Let's start!
vasb@ebobyr.qr