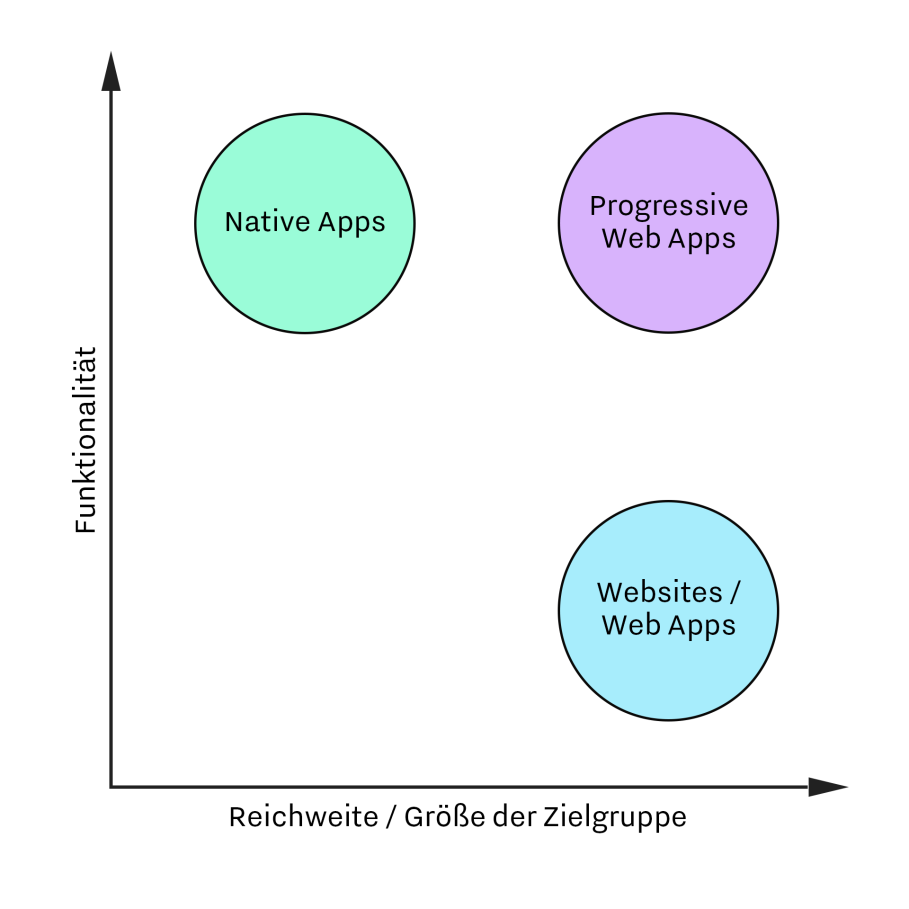
Jedes App-Projekt hat seine eigenen Anforderungen. Je nach Spezifikation ist eine native App (auch Mobile App genannt) oder eine Progressive Web App (PWA) besser für Ihr Projekt geeignet. Eine PWA ist in vielen Anwendungsfällen moderner, kostengünstiger und funktionaler als herkömmliche native Apps.
Wir sind robole und programmieren Apps, Webanwendungen und Individualsoftware im Leipziger Stadtteil Plagwitz. Wir haben uns auf die Entwicklung von PWAs spezialisiert und erläutern im Folgenden die Vor- und Nachteile beider Möglichkeiten.

App ist die Kurzform für Application. App = Anwendungssoftware. Also Software, die in der Anwendung nützliche Funktionen bietet.
Native App Definition: Sicher haben Sie schon einmal eine App aus dem App Store oder Google Play Store auf Ihr Smartphone geladen. Diese Apps haben oft einen großen Funktionsumfang. Eine native App ist in der Regel nicht universell und speziell für ein Betriebssystem (z.B. iOS von Apple oder Android von Google) programmiert.
Native App: zeitintensive Programmierung
- Programmiersprache: Kotlin (Android), Swift (Apple)
- Programmieraufwand: Eine native App muss für beide Betriebssysteme erstellt werden und ist daher kostenintensiver.
- Native Apps sind nur als App verfügbar
- Download und Installation im jeweiligen App Store möglich
- Geeignet für komplexe und rechenintensive Anwendungen
- Vorteile: performant und sicher
- Nachteile: hoher Programmieraufwand, muss für jedes Betriebssystem einzeln angepasst werden. Entsprechend wartungsintensiv.
- Gerätefunktionen: z.B. Kamera oder GPS können optimal genutzt werden und die App kann perfekt an die Gewohnheiten der Nutzer des jeweiligen Betriebssystems angepasst werden.
Progressive Web App: günstig und flexibel
- Progressive Web App: Eine PWA ist eine Website mit zusätzlichen App-Funktionen. Einmal auf dem Smartphone installiert, können einige Funktionen einer PWA auch ohne Internet genutzt werden.
- Programmiersprache: HTML5, (S)CSS, verschiedene JavaScript-Frameworks oder Flutter (Dart Language)
- Programmieraufwand: PWAs sind plattformunabhängig, d.h. sie können von allen Betriebssystemen, auf allen Endgeräten (Smartphones, Tablets, Notebooks, Desktop-PCs etc.) aufgerufen werden.
- Herunterladen: Kann im Browser geöffnet und dann per Klick auf den Startbildschirm übertragen werden
- Handhabung: einfach; sehr niederschwelliger Zugang, da kein Download aus einem der App Stores notwendig ist
- Barrierefreiheit: Eine PWA kann mit wenigen Mitteln barrierefrei gestaltet werden
- Geeignet für: Apps mit klarer Funktion wie z.B. eine Info-App mit Chat- & Forum-Funktion
- PWAs sind für Nutzer:innen bequemer als native Apps, sofern die Umgebungen die richtigen Voraussetzungen mit sich bringen.

Die durchschnittliche Mobilfunknutzer:in installiert 0 Apps pro Monat. Ein Grund dafür ist der Installationsprozess. Zunächst muss der Nutzer:in eine App finden, die er auf sein Smartphone herunterladen möchte. Ist die Entscheidung gefallen, dauert die Installation einige Sekunden bis Minuten. Anschließend müssen der App Berechtigungen zugewiesen werden. Danach wird eine neue App durchschnittlich 1-2 Mal verwendet, bevor sie gelöscht wird. Eine progressive Web-App hingegen benötigt keinen App Store. Viele Nutzer:innen sind vom Download einer App abgeschreckt - vor allem, wenn es sich um eine einmalige Sache handelt. Dies kann z.B. ein Audioguide in einem Museum oder ein Abstimmungstool bei einem Elternabend sein.
Progressive Web App: einfach zu installieren
Vom Browser aus können Besucher:innen mit wenigen Klicks eine Progressive Web App als Lesezeichen speichern und zu ihrem Startbildschirm hinzufügen. Die PWA wird auf dem Homescreen und im App-Verzeichnis angezeigt, sendet Benachrichtigungen und ist in die Systemeinstellungen integriert. Dieser Installationsprozess ist deutlich niedrigschwelliger als der Download einer nativen App und eignet sich deshalb auch für häufig weniger technikaffine Gruppen wie Senior:innen.
Im Gegensatz zu nativen Apps funktionieren PWAs wie jede andere Website. Das heißt, sie werden von Suchmaschinen wie Google erfasst, wie zum Beispiel die von uns programmierte PWA Fideo.
Bei einer nativen App müssen Sie nicht nur separate Versionen für verschiedene Plattformen entwickeln, sondern diese auch bei verschiedenen App Stores einreichen. Der App Store von Apple und der Google Play Store von Android sind die bekanntesten, aber es gibt auch den App Store von Amazon, den Windows Store und andere. In jedem dieser Stores müssen bestimmte Voraussetzungen erfüllt sein, um eine App veröffentlichen zu können. In einigen Fällen ist die Registrierung eines Entwicklerkontos kostenpflichtig.

Progressive Web Apps punkten beim Thema Sicherheit
Progressive Web Apps bieten zahlreiche Sicherheitsvorteile gegenüber herkömmlichen mobilen Anwendungen. Einer der größten Vorteile ist, dass PWAs direkt im Browser ausgeführt werden und keine zusätzlichen Downloads oder Installationen erfordern. Dadurch entfällt das Risiko, dass Benutzer:innen versehentlich schädliche Apps aus unbekannten Quellen herunterladen und installieren.
Darüber hinaus sind Datenübertragungen mittels PWA durch verpflichtende Verwendung des HTTPS-Protokolls immer verschlüsselt and abhörsicher. Herkömmliche Apps sind dagegen anfälliger für Malware-Attacken, da die Datenübertragung nicht zwangsläufig verschlüsselt abläuft und sie häufig mit Plugins und Bibliotheken von Drittanbietern verknüpft sind, die Schwachstellen aufweisen können.
Ein weiterer Vorteil von PWAs ist ihre einfache Aktualisierbarkeit. Updates können direkt vom Server durchgeführt werden, ohne dass manuelle Downloads und Aktualisierungen erforderlich sind, was sicherer und zuverlässiger ist. Insgesamt sind Progressive Web Apps also sicherer als herkömmliche Mobile Apps, da sie weniger anfällig für bösartige Angriffe sind und ihre Architektur eine einfachere und sicherere Aktualisierung ermöglicht.
Native Apps vs. Progressive Web Apps: Performance
Im Vergleich zu einer PWA läuft eine native App - bei sauberer Programmierung - schneller. Allerdings sind PWAs oft spezifischer und nicht so umfangreich wie native Apps. Daher gleicht sich der kleine Performance-Unterschied meist schnell wieder aus.
Im Vergleich zu einer normalen Website lädt eine PWA oft schneller, da schnelle Zwischenspeicher (Caches) auf dem Endgerät des Nutzers verwendet werden können. Eine PWA kann sofort nach dem Hinzufügen zum Startbildschirm geladen und auch offline oder unter schlechten Netzwerkbedingungen genutzt werden.
Eine PWA wird jedoch immer über einen Browser ausgeführt. Das bedeutet, dass Netzwerklatenzen möglich sind und der Akkuverbrauch höher sein kann als bei einer nativen App. Eine native App kann auf verschiedene Schnittstellen der Gerätehardware zugreifen, was bei speziellen Anforderungen zu einem besseren Nutzungserlebnis führen kann.
Geringere Entwicklungskosten bei einer PWA
Die Entwicklung einer PWA ist in der Regel deutlich günstiger als die einer nativen App. Um eine breite Zielgruppe zu erreichen, müssen bei einer nativen App mindestens zwei Versionen erstellt werden: iOS und Android. Zudem kostet jede weitere Version Pflege und Ressourcen, um sie aktuell zu halten. Je nach Zweck und Komplexität der App ist dies ein nicht zu unterschätzender Mehraufwand.
Bei einer PWA entfällt diese Mehrfachentwicklung. Eine Progressive Web App lässt sich schneller erstellen und aktualisieren. Wir können eine einzige Codebasis für verschiedene Plattformen verwenden und nicht nur für die beiden gängigsten Plattformen. Wir benötigen nur eine Version der App. Diese läuft auf allen gängigen Smartphones und Tablets.

App Entwicklung Leipzig: Bei uns sind Sie richtig
Wir leben, arbeiten und entwickeln Apps, Webanwendungen und Individualsoftware in Leipzig Plagwitz. Unser Team verfügt über eine einzigartige Kombination aus technischer Expertise, Kreativität und Engagement für höchste Qualität. Unser Ziel ist es, maßgeschneiderte Lösungen zu entwickeln, die nicht nur funktional, sondern auch benutzerfreundlich und ansprechend gestaltet sind. robole zeichnet sich durch langjährige Erfahrung und umfassendes Know-how in der Anwendungsentwicklung aus. Unser Team aus hochqualifizierten Entwicklern ist stets auf dem neuesten Stand der Technik und setzt in einer agilen Arbeitsweise modernste Entwicklungswerkzeuge ein, um innovative und qualitativ hochwertige Apps zu liefern. Über die Entwicklung hinaus leisten wir Ihnen kompetenten Support mit einer persönlichen Ansprechperson.
Sie benötigen eine App?
Kontaktieren Sie uns - wir beraten Sie gern.
