Responsive Webdesign ist für eine erfolgreiche Webanwendung genauso wichtig wie sauberer Code oder eine funktionierende Serverarchitektur. In diesem Artikel erhalten Sie einen Einblick in das Thema Design und erläutert die häufigsten Fehler. Außerdem erfahren Sie, wie wir bei robole bei der Gestaltung von Apps und Websites vorgehen.
Webdesign: Was gehört alles dazu?
Design ist mehr als nur Aussehen. Layout, Farben, Schriften, Bildauswahl und Interaktivität und vieles mehr spielen eine entscheidende Rolle für die Außenwirkung einer Webanwendung. Wie bei einer menschlichen Begegnung entscheiden die ersten drei Sekunden, ob eine Person geht oder bleibt. Bleibt sie, ist es Aufgabe des Designs, sie reibungslos an ihr Ziel zu führen. Bei einer Website ist das zum Beispiel die Kontaktaufnahme oder der Kauf eines Produktes.
Was ist der Unterschied zwischen Webdesign, Grafikdesign, Kommunikationsdesign und Mediendesign?
Grafik- und Kommunikationsdesign ist vor allem im Printbereich angesiedelt. Grafik- und Kommunikationsdesigner:innen erstellen Broschüren, Plakate, Corporate Designs, Werbemittel und vieles mehr. Auch Illustrationen, die Entwicklung individueller Typografie oder Verpackungsdesign fallen in diesen Bereich.
Im Mediendesign liegt der Schwerpunkt auf der digitalen Gestaltung. Dazu gehören Animationen und Videos in 3D, Motion Design und audiovisuelle Gestaltung. Oft besitzen Mediendesigner:innen auch Grundkenntnisse in der Programmierung.
Webdesign ist ein Oberbegriff für alle Prozesse, die sich mit der visuellen Gestaltung und der Benutzerfreundlichkeit (Usability) von Websites und Webanwendungen befassen. Die Spezialisierungen UI-Design und UX-Design können dem Webdesign zugeordnet werden.
Wo ist der Unterschied zwischen Kunst und Design?
Während Kunst Selbstzweck ist, verfolgt Design immer ein Ziel. Design erfüllt bestimmte Aufgaben wie die Vermittlung von Informationen, Emotionen oder Werbebotschaften. Dabei unterliegt Design bestimmten Regeln. Kunst hingegen ist völlig frei.
UI- & UX-Design
UI- und UX-Design sind zwei Begriffe aus der Software- und Webentwicklung, die sich auf das Design und die Benutzererfahrung digitaler Produkte beziehen.
UI steht für User Interface, also die Benutzeroberfläche einer Anwendung. Dazu gehört das Design von Elementen wie Buttons, Icons, Texten, Farben und Bildern sowie deren Anordnung und Steuerung durch die Benutzer:innen.
UX hingegen steht für User Experience, also das Gesamterlebnis der Benutzer:innen bei der Nutzung einer Anwendung. Dazu gehören nicht nur die visuellen Elemente, sondern auch die Interaktion mit der Anwendung, die Navigation, die Reaktionsgeschwindigkeit, die Benutzerfreundlichkeit, die Effektivität und Effizienz der Anwendung sowie das Gefühl, das die Benutzer:in während der Nutzung hat.
Der Unterschied zwischen UI und UX besteht darin, dass UI sich auf das Aussehen und die Interaktionselemente einer Anwendung konzentriert, während UX die gesamte Benutzererfahrung betrachtet. UX-Designer:innen arbeiten daran, Anwendungen so zu gestalten, dass sie den Bedürfnissen und Erwartungen der Nutzer:innen entsprechen und positive Erfahrungen bieten. Dazu nehmen sie die Perspektive der Nutzer:innen ein.

Was bedeutet Usability?
Usability bezieht sich auf die Benutzerfreundlichkeit oder Gebrauchstauglichkeit eines digitalen Produkts wie einer Website, einer Anwendung oder eines Geräts. Sie beschreibt, wie einfach und effektiv ein:e Benutzer:in ein bestimmtes Ziel mit einem Produkt erreichen kann. Eine schlechte Usability erschwert es Benutzer:innen, eine Anwendung zu bedienen oder bestimmte Aufgaben zu erledigen, was zu Frustration, Verwirrung und einer negativen Wahrnehmung des Produkts führt.
Um die Usability zu verbessern, muss das Produkt leicht verständlich und intuitiv zu bedienen sein. Dies beinhaltet die Gestaltung einer klaren und konsistenten Benutzeroberfläche, die Anordnung von Elementen in einer logischen Reihenfolge, eine einfache Navigation und eine schnelle Reaktionszeit auf Benutzeraktionen. Usability-Tests simulieren typische Nutzungsszenarien. Mit diesem Feedback können einzelne Elemente gezielt optimiert werden.
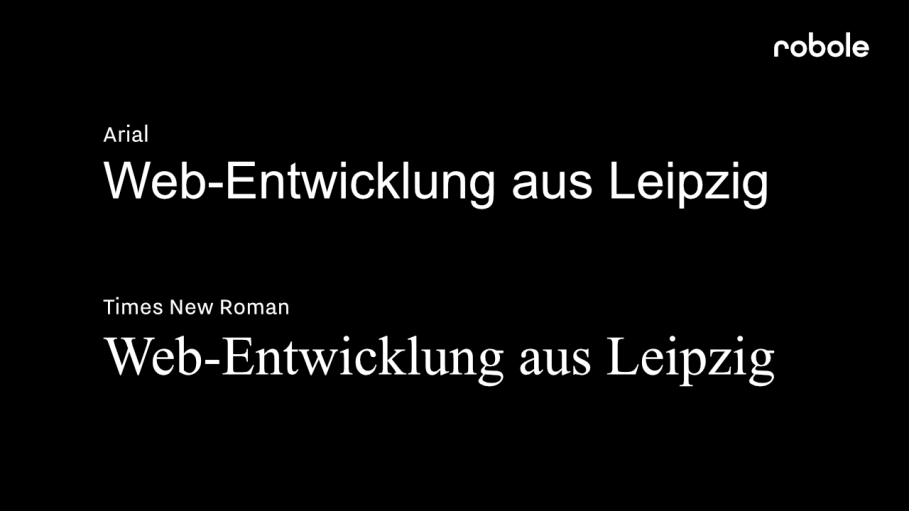
Typografie im Webdesign
Typografie ist die Kunst der Gestaltung und Anwendung von Schrift. Schrift ist ein wesentlicher Bestandteil jeder Markenidentität. Ein gutes Beispiel dafür ist die Mercedes Benz-Hausschrift von Kurt Weidemann. Die eigens für den schwäbischen Automobilkonzern entwickelte Schrift ist untrennbar mit der Markenidentität verbunden.
Typografie hat einen großen Einfluss auf die Lesbarkeit und Ästhetik eines Textes oder einer visuellen Darstellung. Eine geeignete Schriftart erleichtert die Lesbarkeit und das Verständnis des Textes. Darüber hinaus vermittelt die Schriftart eine bestimmte Stimmung oder Atmosphäre.

Bei der Erstellung des Corporate Designs für robole haben wir gemeinsam mit den Designer:innen von Zentrumwest die Schriftfamilie "Nitty Grotesk" ausgewählt. Die Schrift symbolisiert die Werte, nach denen wir bei robole arbeiten: funktional und doch schön, schnörkellos und doch individuell.

Die Bedeutung von Grafiken & Animationen im Webdesign
Die Bildsprache visualisiert, welche Themen auf einer Website wie angesprochen werden. Bilder vermitteln eine bestimmte Ästhetik: Soll die Website jung und modern, warm und verspielt oder klassisch und kühl wirken? Bei der Entwicklung eines Corporate Designs sollte die Bildsprache von Anfang an mitgedacht werden und sich wie ein roter Faden durch das Gestaltungskonzept ziehen. Bilder, die aus der Reihe tanzen, stören und verwirren.
Lange, sich wiederholende Textblöcke werden von vielen Menschen nicht gerne gelesen - vor allem im Internet. Aussagekräftige Bilder holen die Nutzer:innen eher ab. Die Qualität der Bilder ist dabei entscheidend. Hochwertige Fotos mit ausreichender Auflösung sollten Standard sein. Es macht einen Unterschied, ob Webseiten auf einem Smartphone oder auf einem 27-Zoll-Bildschirm betrachtet werden, entsprechend skalierbar sollten die Bilder sein.
Informationen visualisieren: Illustrationen im Webdesign
Mit Visualisierungen ermöglichen Sie Ihren Leser:innen ein schnelles Begreifen komplexer Sachverhalte. Aus großen Datenmengen die richtigen Zahlen herauszufiltern und diese gestalterisch anspruchsvoll umzusetzen, gehört zu unserem Alltag als Webentwickler:innen. Eine durchdachte und gut gestaltete Illustration kann nicht nur das Verständnis der Besucher:innen verbessern, sondern auch die Attraktivität und Interaktivität einer Website erhöhen. Die Bandbreite reicht dabei von einfachen Symbolen bis hin zu aufwendigen und interaktiven Infografiken. Sie sollten sich in Größe und Platzierung harmonisch in das Gesamtbild einfügen und gleichzeitig den Fokus auf den Inhalt lenken.
Animationen im Webdesign richtig einsetzen
Animierte Grafiken, z.B. "Lotties", bringen Bewegung in eine Anwendung. Die Animationen sind interaktiv und frei skalierbar. Lotties basieren auf dem Datenaustauschformat JSON und werden mit der Skriptsprache JavaScript in die Website eingebunden. Lotties benötigen deutlich weniger Speicherplatz als GIFs. Zudem gibt es zahlreiche kommerzielle Anbieter, die ganze Animationspakete zum Kauf anbieten. Die Erstellung eigener Designs ist ebenfalls möglich.

Übrigens: Lotties sind eine Erfindung der Übernachtungsplattform Airbnb!
Barrierefreies Webdesign durch richtig beschriftete Bilder
Qualität und Inhalt sind nur zwei von vielen Punkten, die bei der Verwendung von Bildern auf einer Website zu beachten sind. Auch wenn wir bei robole lieber von Barrierearmut als von Barrierefreiheit sprechen, ist Barrierefreiheit das angestrebte Ziel.
Menschen mit geringem oder keinem Sehvermögen haben die Möglichkeit, sich Websites mit Screenreadern oder anderen assistierenden Technologien vorlesen zu lassen. Hierfür ist eine semantische Auszeichnung wichtig, die wir bei robole standardmäßig implementieren. Um alle Inhalte lesbar zu machen, sind aussagekräftige Alternativbeschreibungen (Alt-Attribute) bei Bildern besonders wichtig. Was ist auf dem Bild zu sehen? "Das Bild zeigt das Team beim Betriebsausflug in die Sächsische Schweiz".

Die häufigsten Fehler im Webdesign
- Zu viele Elemente lassen eine Seite überladen und unübersichtlich wirken.
- Eine fehlende oder schlechte Navigation führt dazu, dass sich die Besucher:innen schnell verirren und die Seite verlassen.
- Mehr als 60% aller User nutzen das Internet über ein mobiles Endgerät wie Smartphone oder Tablet. Ist eine Website nicht für verschiedene Bildschirmgrößen optimiert, springen die meisten Besucher:innen wieder ab. Die responsive Gestaltung von Webanwendungen ist zwingend notwendig und sollte überall zum Standard gehören.
- Langsame Ladezeiten: Wenn eine Website zu lange zum Laden benötigt, werden die Besucher:innen ungeduldig und verlassen die Website.
- Eine im Hinblick auf das Designziel schlecht gewählte Typografie erschwert die Lesbarkeit des Textes und lässt das Design unästhetisch erscheinen.
- Wenn eine Website für Nutzer:innen mit Behinderungen nicht zugänglich ist, schränkt dies die Anzahl der möglichen Nutzer:innen ein.
- Eine schlechte Farbwahl macht Inhalte schwer lesbar oder unangenehm für die Augen. Ein starker Kontrast ist besonders wichtig, vor allem bei Fließtext. Jeder Bildschirm ist anders kalibriert und stellt Farben anders dar.
- Bei einer fehlenden oder fehlerhaften Suchfunktion werden die Besucher:innen Schwierigkeiten haben, die gewünschten Informationen zu finden.
Kundenbindung durch professionelles Webdesign
Fast jeder Mensch auf der Welt kennt das Coca-Cola-Rot oder das Apple-Logo. Funktionierendes Design gibt Nutzer:innen ein Gefühl von Vertrautheit: „Das kenne ich, hier fühle ich mich wohl“. Die Entscheidung, ein Produkt zu kaufen, ist rational und entsteht meist aus einem Bedürfnis heraus. Wer Durst hat, entscheidet sich rational für den Kauf eines Getränks. Die Entscheidung zwischen Coca-Cola und Pepsi ist dagegen emotional. Hier setzt die Werbung an: Mit welchen Werten kann ich mich eher identifizieren? Diese Werte werden über das Design transportiert und schaffen im besten Fall eine unverwechselbare Markenidentität.
Marken vermitteln Werte. Nicht nur die Farbe, sondern auch die Form und Haptik der Verpackung tragen wesentlich zur Kaufentscheidung bei. Hochwertiges Design hat somit auch Einfluss auf den Preis von Produkten und Dienstleistungen - oder würden Sie eine teure Uhr kaufen, wenn sie in den grellen Farben eines Discounter-Prospekts beworben wird? Erfolgreiche Marken haben einen Wiedererkennungswert. Viele bekannte Marken haben ein unverwechselbares Markenimage aufgebaut, das sie von anderen Unternehmen unterscheidet.
Webdesign Agentur Leipzig: So arbeiten wir
Das Design von Apps und Websites erfordert einen sorgfältigen Prozess, um sicherzustellen, dass das Endprodukt den Anforderungen und Erwartungen der Nutzer:innen entspricht. Die folgenden Schritte sind für einen sauberen Designprozess unverzichtbar.
- Zielgruppe und Ziele definieren: Bevor wir mit dem Designprozess beginnen, definieren wir die Zielgruppe. Dazu analysieren wir die Bedürfnisse und Erwartungen der gewünschten Target Group. Auch die auftragsspezifischen Ziele der App oder Website werden klar definiert.
- Wireframing: Sobald das Ziel und die Zielgruppe definiert sind, beginnt der Designprozess mit der Erstellung von Wireframes. Ein Wireframe ist eine vereinfachte Darstellung der Anwendung oder Website, die die grundlegende Struktur und das Layout zeigt.
- Prototyping/Clickdummy: Häufig lohnt es sich, die wesentlichen Abläufe und Funktionen von Websites und Anwendungen frühzeitig durch Prototypen zu visualisieren und testbar zu machen. Ein Prototyp ermöglicht es den an Entwicklung und Design Beteiligten, Feedback einzuholen und Probleme frühzeitig zu erkennen.
- Design: Das Design sollte benutzerfreundlich, ansprechend und funktional sein und gleichzeitig die zuvor definierten Ziele sowie die Zielgruppe berücksichtigen. Häufig muss auch das Corporate Design einer Organisation oder eines Unternehmens berücksichtigt werden.
- Entwicklung: Nach Fertigstellung des Designs beginnen wir mit der Entwicklung. Unsere Entwickler:innen setzen die Vorlagen in Code um und stellen sicher, dass die Anwendung reibungslos funktioniert und alle Anforderungen erfüllt. Designer:innen und Entwickler:innen arbeiten dabei stets eng zusammen und erhöhen gemeinsam nach und nach den Detailgrad.
- Testen und Feedback: Nach der Entwicklung der App oder Website führen wir in unserer internen Qualitätssicherung umfangreiche Tests durch und beheben auftretende Fehler. Außerdem wird ein Ticketsystem eingerichtet, um das Feedback der Kund:innen zu sammeln und mögliche Verbesserungen schnellstmöglich zu identifizieren.
- Launch: Wenn die App oder Website getestet wurde und alle notwendigen Änderungen vorgenommen wurden, veröffentlichen wir sie.
- Pflege und Support: Wir arbeiten am liebsten langfristig mit unseren Auftraggeber:innen und Partner:innen zusammen. Wir stehen ihnen bei Fragen und Problemen jederzeit zur Verfügung. Software-Updates führen wir proaktiv durch, damit unsere Anwendungen langfristig sicher und zuverlässig laufen. Wenn sich Anforderungen ändern oder neue hinzukommen, planen und entwickeln wir Erweiterungen für bestehende Projekte.
Wir sind die richtigen Ansprechpartner:innen für Sie, wenn Sie..
- Lust haben, neue Wege zu beschreiten
- einen hohen Qualitätsanspruch mitbringen
- keine Angst davor haben, einen Schritt weiterzugehen
Ihr Interesse ist geweckt? Wir beraten Sie gern.
