Variable Fonts sind Schriften, die speziell für die flexible Anpassung von typografischen Eigenschaften wie Gewicht, Breite, Neigung und anderen Parametern entwickelt wurden. Während herkömmliche Schriften nur in einer begrenzten Anzahl von Schnitten und Stilen verfügbar sind, kombinieren Variable Fonts eine unbegrenzte Anzahl dieser in einer einzigen Schriftdatei.
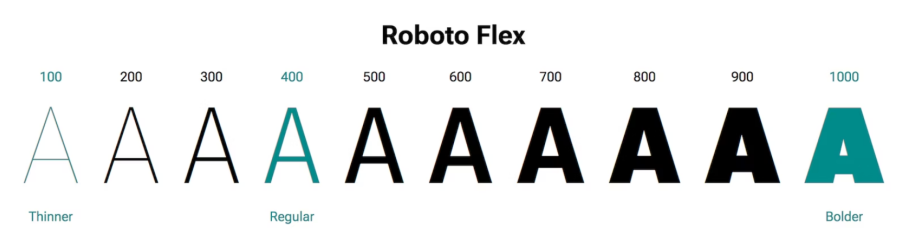
Basis für variable Schriftarten ist die OpenType-Technologie, einer von Microsoft und Adobe entwickelten Schriftenformat-Spezifikation. Eine Variable-Font-Datei enthält mehrere Achsen, welche die Eigenschaften der Schrift steuern. Mit Hilfe sogenannter "Axis-Slider" kann die Benutzer:in die Werte dieser Achsen verändern und so den Font an ihre Bedürfnisse anpassen. Beispielsweise kann eine Variable Font mit einem Schieberegler für die Stärke versehen werden. Damit kann man zwischen einer dünnen und einer fetten Version der Schrift wählen. Oder mit einem Schieberegler für die Breite, um zwischen einer schmalen und einer breiten Version der Schrift zu wählen. Variable Schriften reduzieren die Anzahl der benötigten Schriftdateien, was die Ladezeit einer Website minimiert und so insgesamt eine Webanwendung in ihrer Performance optimiert.

Variable Fonts herunterladen
Die Zahl der verfügbaren Variable Fonts wächst ständig. Immer mehr Schriftarten werden in diesem Format entwickelt. Allein Google Fonts bietet mehr als 2.500 verschiedene Variable Fonts. Bezieht man andere Anbieter wie beispielsweise Adobe Fonts, Monotype, FontShop oder MyFonts mit ein, dürfte die tatsächliche Anzahl der verfügbaren Variable Fonts deutlich höher sein. Um eine Variable Font von Google Fonts einzubinden, müssen Sie lediglich den entsprechenden CSS-Code in den Header der Website einfügen und die Schriftart in den CSS-Regeln für den Text definieren. Adobe Fonts sind meist kostenpflichtig, aber viele sind auch in einem Adobe Creative Cloud Abo enthalten. Schriften lassen sich über Adobe direkt in Programme wie inDesign oder After Effects öffnen.
Es ist auch möglich, eigene variable Fonts auf der Website zu hosten und mit Hilfe von @font-face in die Website einzubinden. In diesem Fall wird die Schriftdatei auf dem eigenen Server bereitgestellt und der Pfad zur Schriftdatei in der CSS-Datei angegeben. Es gibt verschiedene Generatoren für die Erstellung einer variablen Font aus einer Standard-Font, z.B. diesen hier. JavaScript-Bibliotheken wie z.B. FontFaceObserver oder FontLoader optimieren das Laden von variablen Fonts auf der Website.
Eigene Variable Fonts erstellen
Um eigene variable Fonts zu erstellen, benötigt man zunächst ein Schriftbearbeitungsprogramm wie Glyphs, FontLab oder RoboFont. Diese bieten spezielle Werkzeuge zur Definition von Achsen, in der Regel für Schriftgröße, Gewicht, Breite, Kontrast und Neigung. Jede Achse hat einen definierten Wertebereich. Beispielsweise kann eine Gewichtsachse von "dünn" bis "fett" definiert werden.
Nach der Definition der Achsen müssen die entsprechenden Achsenwerte für die verschiedenen Varianten des Fonts interpoliert werden. Sobald der variable Font erstellt ist, muss er in ein gängiges Format exportiert werden. Das OpenType-Format ist der Standard für variable Fonts und wird von den meisten Betriebssystemen und Anwendungen unterstützt. Alternativ dazu gibt es eine wachsende Zahl von Online-Tools wie Fontself, FontArk und Prototypo, mit denen variable Schriften ohne Desktop-Software erstellt werden können.
Vorteile von Variable Fonts im Vergleich zu traditionellen Schriftarten
Mit Variable Fonts lässt sich eine konsistente Design-Ästhetik über das gesamte Projekt hinweg aufrechterhalten. Durch die Anpassung der Achsen eröffnen sich Designer:innen neue und flexible Gestaltungsmöglichkeiten für Texte und Überschriften.
Eine Variable-Font-Datei enthält alle möglichen Variationen der Schrift in einer einzigen Datei. Das minimiert den Speicherplatz-Bedarf und optimiert die Geschwindigkeit der Website. Variable Fonts sind besser lesbar, da sie präzise und fein abgestimmte Variationen von Schriften in Echtzeit ermöglichen. Designer:innen können beispielsweise Schriften so anpassen, dass sie in kleinen Größen besser lesbar sind oder in großen Größen mehr Gewicht haben.
In dem von uns gebauten Online Shop auf Basis von Symfony Sylius für typerotation spielen Variable Fonts eine große Rolle. Der interaktive Konfigurator erlaubt eine beliebige Einstellung von Größen und Abständen.
Browser-Kompatibilität
Folgende Browser bieten eine vollständige Unterstützung für Variable Fonts:
- Google Chrome ab Version 62
- Mozilla Firefox ab Version 62
- Microsoft Edge ab Version 17
- Apple Safari ab Version 11.1
- Opera ab Version 49
Wir stellen immer ausreichende Fallback-Optionen für ältere Browser bereit. Dies bedeutet, dass wir im Falle eines nicht-kompatiblen Browsers oder einer alten Browser-Version eine Standardschriftart als Backup-Schriftart definiert haben.
Alternativschriften ("Fallback") werden automatisch verwendet, wenn die Originalschrift nicht verfügbar ist oder vom Gerät der Benutzer:in nicht unterstützt wird. Die Ersatzschriftarten soll mit der Originalschriftart harmonieren und die Lesbarkeit des Inhalts erhalten lassen. Normalerweise wird über CSS eine Liste von Schriftarten definiert, die nacheinander verwendet werden, wenn die ursprüngliche Schriftart nicht verfügbar ist.
Variable Fonts für mehr Barrierefreiheit
Die Verwendung variabler Schriftarten verbessert die Zugänglichkeit einer Website, denn sie können beispielsweise in Größe und Gewicht an unterschiedliche Bildschirmgrößen und Lesegeschwindigkeiten angepasst werden. Menschen mit Sehbehinderungen können die Schrift größer oder fetter einstellen. Außerdem können spezielle Achsen in der Schrift definiert werden, z. B. erhöhte Kontraste oder bessere Lesbarkeit bei schlechten Lichtverhältnissen. Variable Fonts erfüllen meist alle notwendigen Kontrast- und Größenanforderungen von Zugänglichkeitsstandards wie den WCAG (Web Content Accessibility Guidelines).
Sie möchten Variable Fonts in Ihre Website oder App integrieren? Sprechen Sie uns an.
