In diesem Artikel beschäftigen wir uns mit der Medienverwaltung in Sulu CMS. Wir zeigen, wie das Hochladen und Bearbeiten von Medien in dem auf PHP Symfony basierenden Content Management System effizient und benutzerfreundlich gelöst werden kann.
Welche Vorteile bietet die Medienverwaltung in Sulu?
Mithilfe der Medienverwaltung können Objekte wie Bilder, Videos, Dokumente und Audios in Sulu CMS hochgeladen, gruppiert, mit Metadaten versehen und an verschiedenen Stellen im Frontend ausgegeben werden. Dank des automatisch gespeicherten "Verlaufs" hochgeladener Medien sind Revisionen immer sichtbar und zugreifbar (etwa die aktualisierte Variante eines Gruppenbildes). Da korrekt dimensionierte Bilder eine kritische Rolle in der Performance und dem SEO-Ranking einer Webseite einnehmen, bietet Sulu mithilfe des Image Format Features Entwickler:innen eine komfortable Möglichkeit, hochgeladene Bilder in Twig-Templates schließlich zu skalieren und zu verlinken.
Medien hochladen
Die Registerkarte "Medien" befindet sich in der Seitenleiste von Sulu CMS zwischen den Schnipseln und den Kontakten. Ein Klick darauf öffnet eine Übersichtsseite. Hier finden Sie alle bereits angelegten Ordner sowie eine chronologische Auflistung der bisher hochgeladenen Medien.

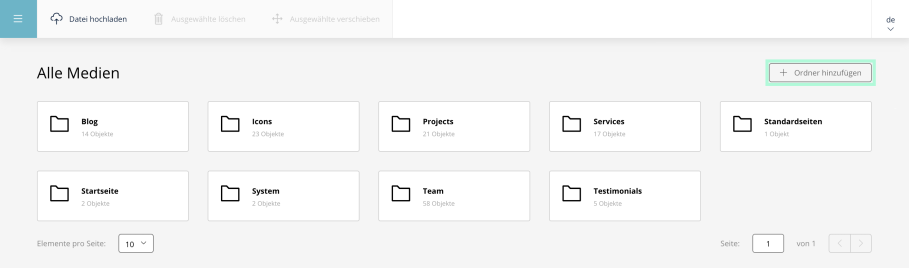
Ordner anlegen
Klicken Sie auf der Übersichtsseite oben rechts auf "Ordner hinzufügen". Geben Sie Ihrem neuen Ordner einen aussagekräftigen und kurzen Namen, z.B. "Team" oder "Testimonials". Für die Zukunft ist es sinnvoll, alle Medien direkt in Ordnern anzulegen.

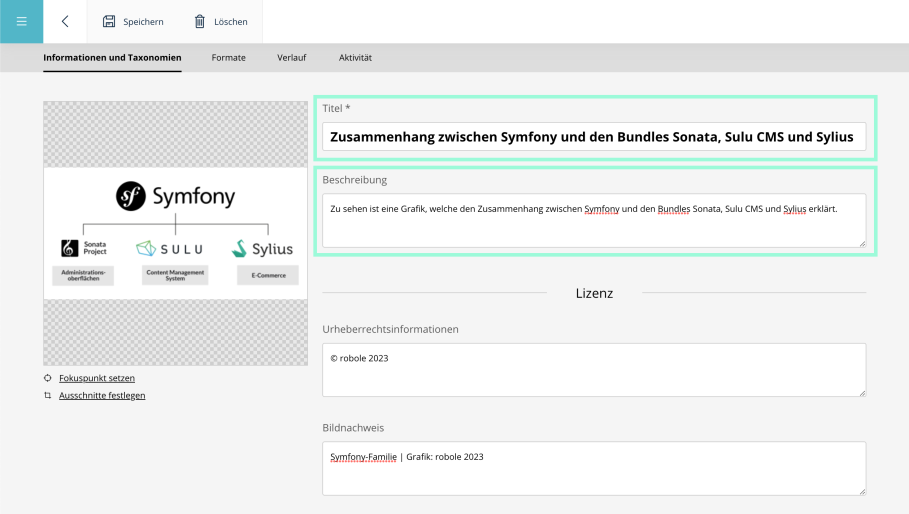
Titel & Beschreibung
Wichtig sind der Bildtitel und die Bildbeschreibung. Die Beschreibung wird angezeigt, wenn die Leser:in mit der Maus darüber fährt, erfüllt aber noch eine weitere wichtige Funktion. Wenn Menschen mit eingeschränktem Sehvermögen mit einem Screenreader durch Ihre Website navigieren, wird ihnen die Beschreibung vorgelesen. Barrierefreiheit ist ein wichtiger Faktor für die Funktionalität einer Webanwendung und sollte immer berücksichtigt werden.

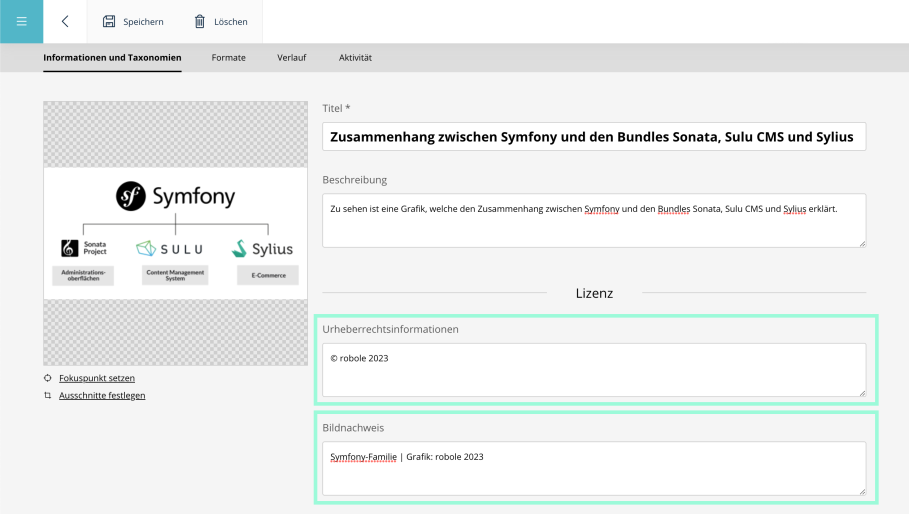
Urheberrechtsinformation und Bildnachweis
Die Felder "Urheberrechtsinformation" und "Bildnachweis" müssen Sie nur dann ausfüllen, wenn Sie nicht Inhaber:in des Bildes sein. Dies ist der Fall, wenn beispielsweise das Bild oder Video einer Stockmediathek wie Adobe Stock oder unsplash.com nutzen oder Fotomaterial von Dritten verwenden. In diesem Beispiel haben wir die Grafik selbst angefertigt.

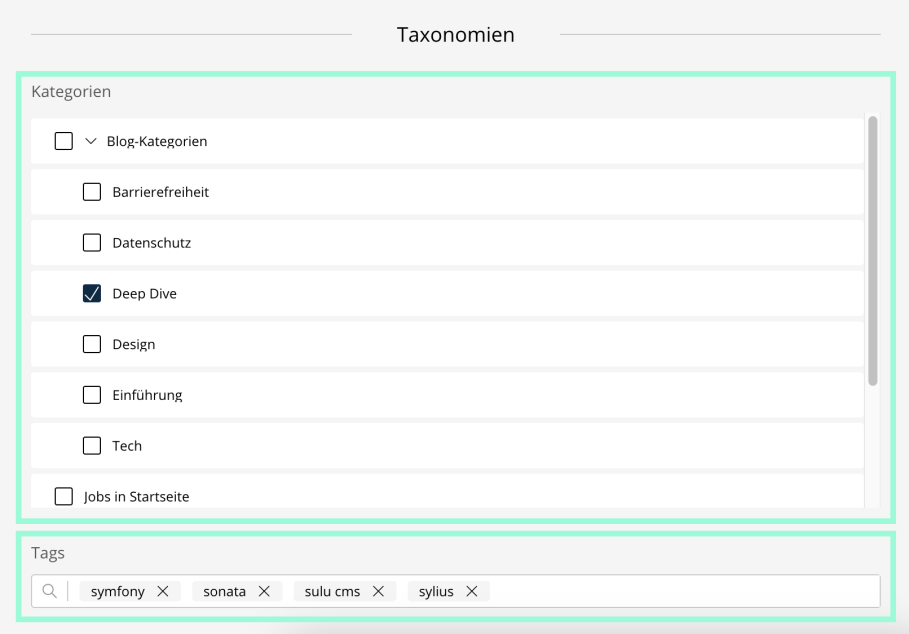
Taxonomien & Tags
Alle hochgeladenen Mediendateien können optional mit Taxonomien und Tags versehen werden. Hierdurch werden Medien an verschiedenen Stellen im Sulu Backend - bspw. der Medienverwaltung, innerhalb von "Smart Content"- oder "Media Selection"-Feldern - automatisch filterbar.

Sie interessieren sich für eine Website auf Basis des Sulu CMS? Zögern Sie nicht, uns für ein ausführliches Beratungsgespräch zu kontaktieren. Sprechen Sie uns an.
