Das Problem der Silbentrennung
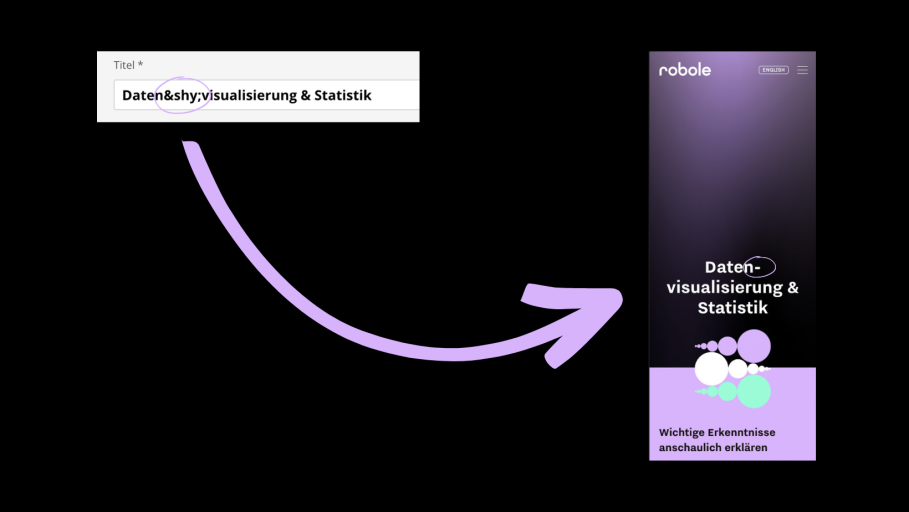
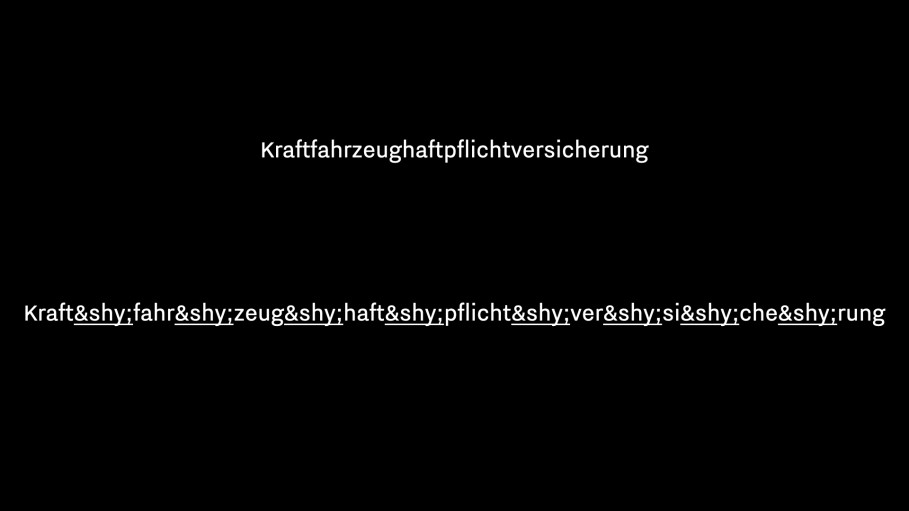
In der deutschen Sprache gibt es Wörter wie "Kraftfahrzeughaftpflichtversicherung" oder "Arbeiterunfallversicherungsgesetz". Aber wie soll ein so langes Wort in eine Überschrift ersten Grades passen? Und dann auch noch auf dem Smartphone gut aussehen?
Fakt ist: Webbrowser haben enorme Schwierigkeiten, lange Wörter sauber zu trennen. Deshalb müssen - nach dem heutigen Stand der Technik - die Verantwortlichen für die Pflege der Inhalte diese Trennung manuell vornehmen. Im Folgenden wird erläutert, wie das Problem der Silbentrennung sinnvoll gelöst werden kann.

Die Lösung für lange Wörter
­ ist eine HTML-Entität, die für den "Soft Hyphen" oder "bedingten Trennstrich" steht. Es wird verwendet, um Text an einer bestimmten Stelle im Wort zu trennen, wenn der Text nicht in eine Zeile passt. Der Soft Hyphen teilt dem Browser mit, dass an dieser Stelle eine Trennung erlaubt ist, aber nur dann ausgeführt werden soll, wenn es unbedingt notwendig ist. Im Gegensatz zum normalen Hyphen (-), der einen harten Trennstrich darstellt, gibt der Soft Hyphen dem Browser mehr Kontrolle über das Worttrennungsschema und ermöglicht eine bessere Lesbarkeit des Textes.
Der Soft Hyphen wird auch in anderen Sprachen als Deutsch verwendet, z.B. im Norwegischen.

Sauberer Code und immer ein offenes Ohr. Wir kümmern uns um Ihre Webanwendungen. Sprechen Sie uns an.
